How to use web fonts on websites?
The easiest way to apply custom font on your website is to use the fonts from the Google Web Fonts. High quantity of free, optimized fonts for the web help customize fonts on your website in 3 easy steps.
Hundreds of viewers and selecting the font family you like click on the button "Quick-use". The next step is to add fonts to your website. Google Web Fonts provides several options for add: the standard method of adding a line in the template by importing a Style sheet (CSS) or with Javascript. Since the design templates for sites uCoz can not add your code by simply pressing a button, we will use the latter variants, because it is the most painless and does not require much time.
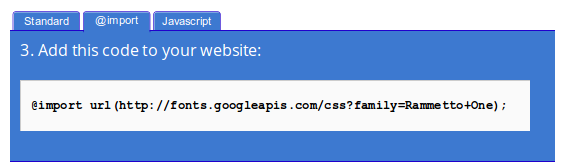
Copy the line that we offer Google Web Fonts, it looks roughly like this:

If you use a standard pattern or template from ucoztemplates.com then go to the admin site in which we want to change the font and go to the stylesheet Design -> Design management (CSS). Paste the copied the first line we have a line with Google Web Fonts. Now you need to find a style or a class identifier that is responsible for the removal of any words, phrases, lines. The easiest way to do it with such a great tool like Firebug for Firefox. In other modern browsers also can find similar tools for developers that strongly facilitate the work not only for beginners but also for professionals in vebstroitelstve.
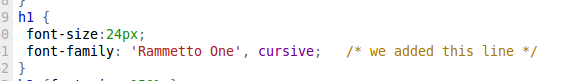
and insert it into the design of our style. You should get something like this:

That's it. Now, refresh the page of your site by pressing F5 and if you correctly found a style that is responsible for the output line to which you want to apply a new font then the result should be visible to you.
Good luck:)


comments (0)